How To Create a Responsive Navbar Using HTML & CSS | Step By Step Tutorial скачать в хорошем качестве
Повторяем попытку...

Скачать видео с ютуб по ссылке или смотреть без блокировок на сайте: How To Create a Responsive Navbar Using HTML & CSS | Step By Step Tutorial в качестве 4k
У нас вы можете посмотреть бесплатно How To Create a Responsive Navbar Using HTML & CSS | Step By Step Tutorial или скачать в максимальном доступном качестве, видео которое было загружено на ютуб. Для загрузки выберите вариант из формы ниже:
-
Информация по загрузке:
Скачать mp3 с ютуба отдельным файлом. Бесплатный рингтон How To Create a Responsive Navbar Using HTML & CSS | Step By Step Tutorial в формате MP3:
Если кнопки скачивания не
загрузились
НАЖМИТЕ ЗДЕСЬ или обновите страницу
Если возникают проблемы со скачиванием видео, пожалуйста напишите в поддержку по адресу внизу
страницы.
Спасибо за использование сервиса ClipSaver.ru
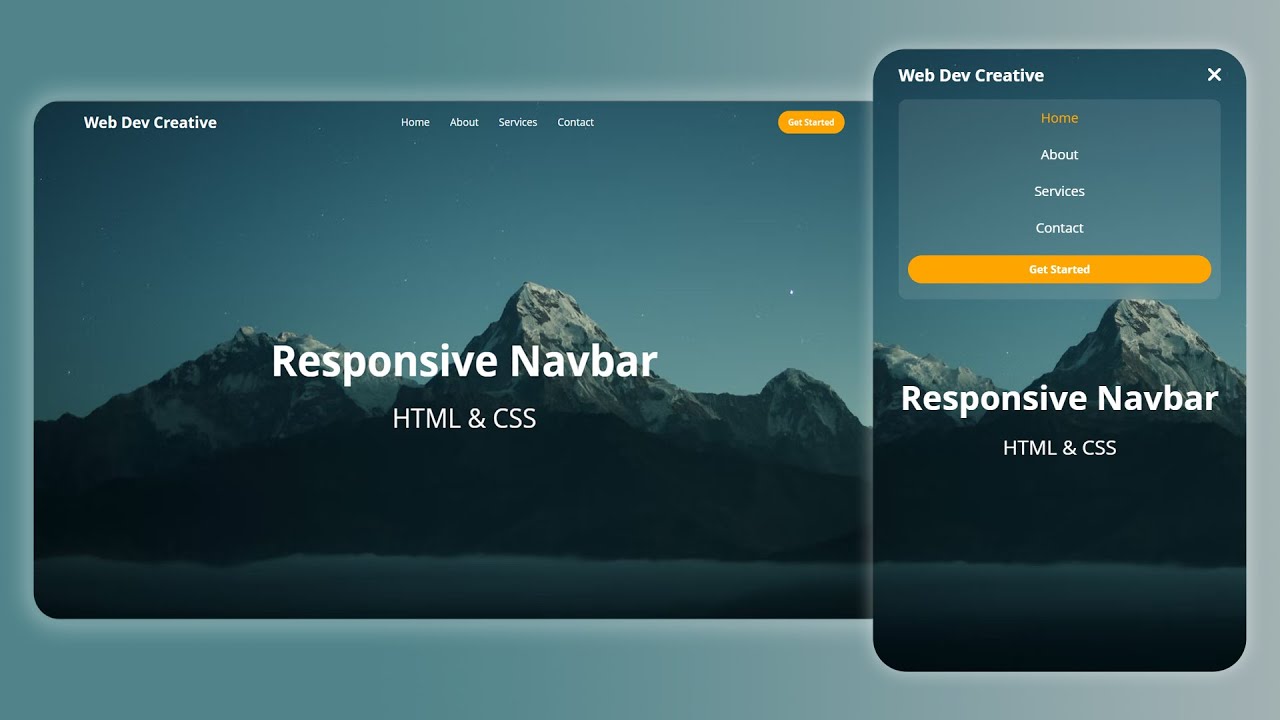
How To Create a Responsive Navbar Using HTML & CSS | Step By Step Tutorial
#navbar #responsivenavbar #css In this tutorial, we will be building a responsive navbar using HTML and CSS(navigation bar in html and css). This navbar will adjust to different screen sizes, making it perfect for any website. We will be using media queries to make the navbar responsive. You will learn how to create a toggle button that opens and closes the menu, as well as how to style the menu items. This is a great project for beginners looking to improve their HTML and CSS skills. So, let's get started! -------------------------------------------------------------------------------- NEW Responsive Navbar NO JS! - • How To Create a Responsive Navbar Using HT... -------------------------------------------------------------------------------- 0:00 Intro 0:40 HTML 2:33 CSS 7:15 CSS Responsive Design 8:04 HTML Dropdown Menu 8:28 Styling Dropdown Menu 10:51 JavaScript 12:38 Dropdown Menu CSS Media Queries 13:16 HTML Hero Section 13:30 Styling Hero Section ----------------------------------------------------------------------------- Subscribe: ----------------------------------------------------------------------------- Source Code: / webdevcreative GitHub Initial Code: https://github.com/webdevcreative/res... -------------------------------------------------------------------------------- Love my videos? Support me by buying me a coffee. Thank you! : https://www.buymeacoffee.com/webdevcr... -------------------------------------------------------------------------------- How To Make Responsive Navbar with Bootstrap 5: • How To Make Responsive Navbar with Bootstr... Responsive Fast Food Web Design Using HTML and CSS: • Responsive Fast Food Web Design Using HTML... Build Illustration Style Website With Responsive Design: • Build Illustration Style Website With Resp... Neumorphism Music Player UI and Basic Functionality: • Neumorphism Music Player UI and Basic Func... Build a Modern Website with Tailwind CSS and HTML: • Build a Modern Website with Tailwind CSS a... Create Beautiful Toast Notifications with ReactJs: • Create Beautiful Toast Notifications with ... Create Modern Animated Search Bars Using HTML and CSS: • Create Modern Animated Search Bars Using H... Ecommerce Side Cart | Part 1/2 - Design using HTML, CSS & JavaScript: • Ecommerce Side Cart | Part 1/2 - Design us... Ecommerce Side Cart | Part 2/2 - Functionality using HTML, CSS & JavaScript: • Ecommerce Side Cart | Part 2/2 - Functiona... Animated Menu Button Using HTML & CSS: • Animated Menu Button Using HTML & CSS | St... How To Build a React Animated Modal 2023 (Vite, CSS-Modules, Hooks): • How To Build a React Animated Modal 2023 (... How To Make Awesome Input Animation using HTML & CSS: • How To Make Awesome Input Animation using ... How to Create a Modern Login Form with Responsive Design using HTML and CSS: • How to Create a Modern Login Form with Res... Simple Image Slider using HTML, CSS, and JavaScript: • Simple Image Slider using HTML, CSS, and J... ----------------------------------------------------------------------------- Background Image: https://images.unsplash.com/photo-148... ----------------------------------------------------------------------------- Font Awesome Cdn: https://cdnjs.com/libraries/font-awesome Font Awesome Icons: https://fontawesome.com/icons ----------------------------------------------------------------------------- Instagram: / webdevcreative_youtube